
Website Designing & Development
At The Virtual Marketing Pakistan (TVMPAK), we specialize in creating visually stunning, responsive, and high-performing websites that reflect your brand identity and support your business objectives. We understand that your website is often the first impression customers have of your business, which is why we focus on combining elegant design with powerful functionality. Our process starts by understanding your goals, audience, and industry, enabling us to craft a strategy-driven design that engages visitors and encourages action. Whether you need a corporate website, an e-commerce store, a portfolio, or a landing page, we tailor each project to your unique requirements.
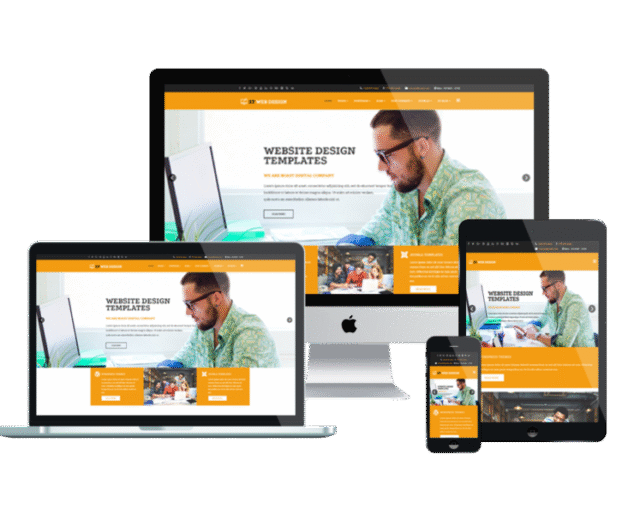
Our design philosophy is rooted in user experience (UX) and user interface (UI) best practices. We create clean, intuitive layouts that guide users seamlessly, whether they are browsing from a desktop, tablet, or smartphone. Every website we build is fully responsive and optimized for performance across all devices and browsers. We use modern frameworks and technologies such as WordPress, WooCommerce, Shopify, and custom code to deliver flexible, scalable solutions. We also prioritize loading speed, mobile-first design, and accessibility to ensure your site meets today’s web standards and delivers a seamless experience to every visitor.
In addition to design, we focus heavily on functionality and technical precision. We integrate essential features like contact forms, chat support, newsletters, social media feeds, booking systems, and more based on your needs. Security and reliability are critical—our websites are protected with SSL encryption, secure coding practices, and regular updates to minimize vulnerabilities. We also integrate SEO best practices right from the start, including proper URL structure, keyword-friendly content placement, meta tags, schema markup, and fast page loading to help your site rank higher in search engines.
For e-commerce businesses, we offer complete online store development with secure payment gateways, product categorization, inventory control, customer accounts, and marketing tools built in. Every e-commerce solution is optimized for conversions, with a focus on product presentation, trust elements, and a smooth checkout process. We also provide post-launch support, maintenance, and training so your team can manage the site confidently. With detailed analytics integration, you can monitor traffic, user behavior, and performance metrics in real-time, empowering you to make data-driven decisions.
What sets us apart is our commitment to quality, collaboration, and results. We keep our clients informed at every stage of the development process, from wireframes and mockups to final deployment. Every design is backed by a strategy—built not just to look good, but to work efficiently and convert visitors into leads or customers. Whether you’re a startup in need of your first website or an established business looking for a redesign or upgrade, TVMPAK is your trusted partner in professional website design and development.
Creativity is at the heart of everything we do, but we never sacrifice functionality for beauty. Our design team uses the latest tools and technologies to create visually stunning websites that perform flawlessly across all devices and screen sizes. We apply mobile-first design principles to ensure your site is fully responsive and optimized for smartphones and tablets, as mobile traffic continues to dominate the web. Every image, button, and interface element is carefully crafted to provide a smooth, engaging user experience. We test responsiveness on a wide range of devices and browsers to guarantee consistency and reliability.
Performance is another cornerstone of our website designing services. A fast-loading website reduces bounce rates and improves search engine rankings, which is why we optimize every element for speed. We compress images, streamline code, use asynchronous loading for scripts, and leverage caching techniques to ensure your site loads quickly even on slower internet connections. We also incorporate SEO best practices from the ground up, structuring the site in a way that search engines can easily crawl and index. From optimized meta tags and header tags to clean URLs and schema markup, our designs help improve your visibility on search engines and drive organic traffic.
Our expertise extends beyond simple websites to complex, dynamic platforms that grow with your business. Whether you require a corporate website, portfolio, e-commerce store, or an interactive portal, we have the skills to deliver custom solutions that fit your specific needs. For e-commerce, we create seamless shopping experiences with easy-to-navigate product catalogs, secure payment gateways, and streamlined checkout processes that reduce cart abandonment. Our designs include persuasive calls to action, customer reviews, and trust signals that help build buyer confidence and increase conversions.
Security and reliability are non-negotiable aspects of our development process. We implement SSL certificates to encrypt data and protect your customers’ sensitive information. Our code adheres to secure coding standards to prevent vulnerabilities such as cross-site scripting or SQL injection attacks. We also provide ongoing maintenance and support to ensure your website remains secure and up to date with the latest patches and updates. Regular backups, monitoring, and proactive troubleshooting minimize downtime and keep your website running smoothly.
Content management is made simple with our user-friendly CMS integrations. Whether you prefer WordPress, Drupal, Joomla, or a custom-built CMS, we configure a system that allows you to easily update text, images, videos, and other content without needing technical expertise. We offer comprehensive training and support to help your team manage the website effectively after launch. Our CMS solutions are scalable, supporting your growth as you add new pages, products, or features over time.
Accessibility is a priority in our design philosophy. We ensure compliance with Web Content Accessibility Guidelines (WCAG) to make your website usable for people with disabilities. This includes designing with sufficient color contrast, keyboard navigation support, screen reader compatibility, and clear content structure. An accessible website not only broadens your audience but also enhances overall usability for everyone.
To increase engagement, we incorporate interactive features such as live chat, contact forms, social media integration, and multimedia galleries. These tools help build direct communication channels between you and your customers, fostering trust and encouraging interaction. For businesses with a global reach, we develop multilingual websites with language selection options and support for right-to-left (RTL) languages, enabling you to connect with diverse markets worldwide.
We rigorously test each website before launch to ensure flawless operation. Cross-browser testing confirms that your website displays correctly on all popular browsers including Chrome, Firefox, Safari, Edge, and Internet Explorer. Device testing covers desktops, laptops, tablets, and smartphones to confirm consistent user experiences. We also perform usability testing to identify and fix any navigation issues or user pain points. Performance testing ensures that page load times and server responses meet our high standards.
Upon launch, we provide detailed documentation, tutorials, and personalized training sessions to help you and your team confidently manage the website. We also offer post-launch services including site audits, content updates, feature enhancements, and digital marketing consultation. Our goal is to build long-term partnerships where we support your digital growth and help your online presence evolve with your business.
We manage projects efficiently using modern tools and clear communication channels. From kickoff to final delivery, we keep you informed about progress, milestones, and any potential challenges. Transparency and collaboration are key to ensuring your website meets all expectations and deadlines. Our pricing models are competitive and customized based on the scope and complexity of each project, offering value without compromising quality.
Our commitment to excellence drives us to stay current with emerging web technologies and design trends. We regularly update our skills in frameworks, content management systems, and coding languages to deliver innovative, future-ready websites. We incorporate modern design elements such as microinteractions, animated transitions, parallax scrolling, and video backgrounds where appropriate to enhance visual interest and engagement.
We understand that your website is a critical marketing channel. Therefore, we ensure it integrates smoothly with other digital platforms such as social media channels, email marketing services, and customer relationship management (CRM) systems. This integration facilitates unified branding and streamlined communication, making your marketing efforts more efficient and effective.
Our approach includes continuous improvement based on data and user feedback. By analyzing visitor behavior through analytics tools, heatmaps, and A/B testing, we identify areas for enhancement and optimize your website accordingly. This iterative process helps maintain relevance, improve user satisfaction, and boost conversion rates over time.
In conclusion, The Virtual Marketing Pakistan offers comprehensive website designing and development services that blend creativity, technical expertise, and strategic thinking. We build websites that not only look impressive but also function flawlessly, rank well on search engines, and provide excellent user experiences across all devices. From initial concept through launch and beyond, we are your dedicated partner in crafting a compelling and effective online presence that supports your business growth and success.